アルファージールのワードプレスには下にスクロールすると
基本的なレイアウトが簡単に出来る項目があります。
※ないサイトも随時アップデートしています。
アルファージールのワードプレスには下にスクロールすると
基本的なレイアウトが簡単に出来る項目があります。
※ないサイトも随時アップデートしています。

現在アルファージールでは最新のアップロード版を採用しており、順次クライアント様の環境をアップデートさせて頂いております。
アップデート版の手順につきましては下記の「アップデート版について」をご確認ください。
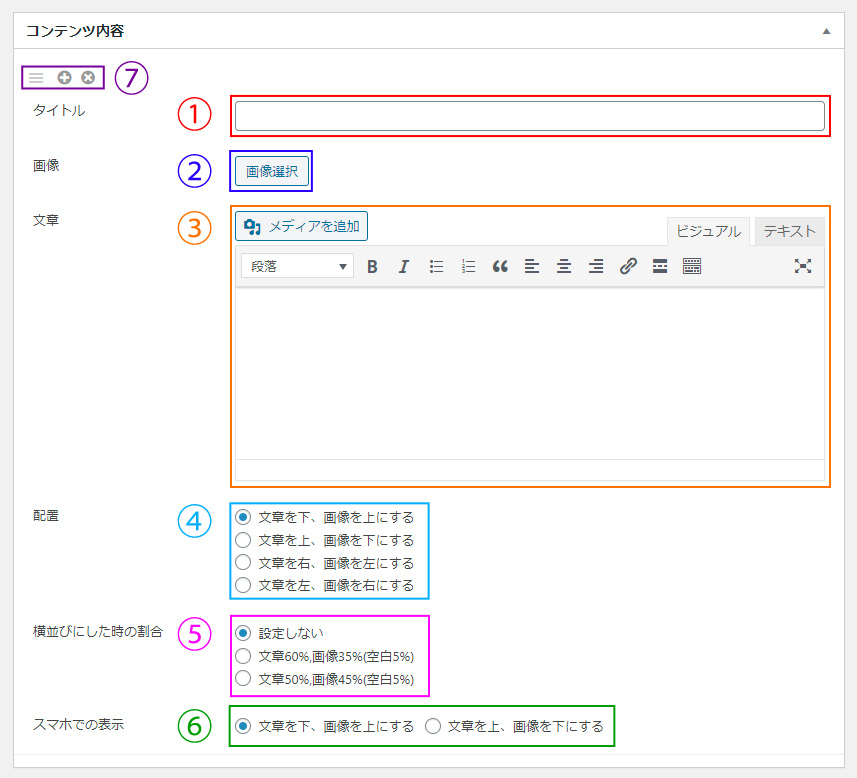
① 項目タイトルを入れて下さい。
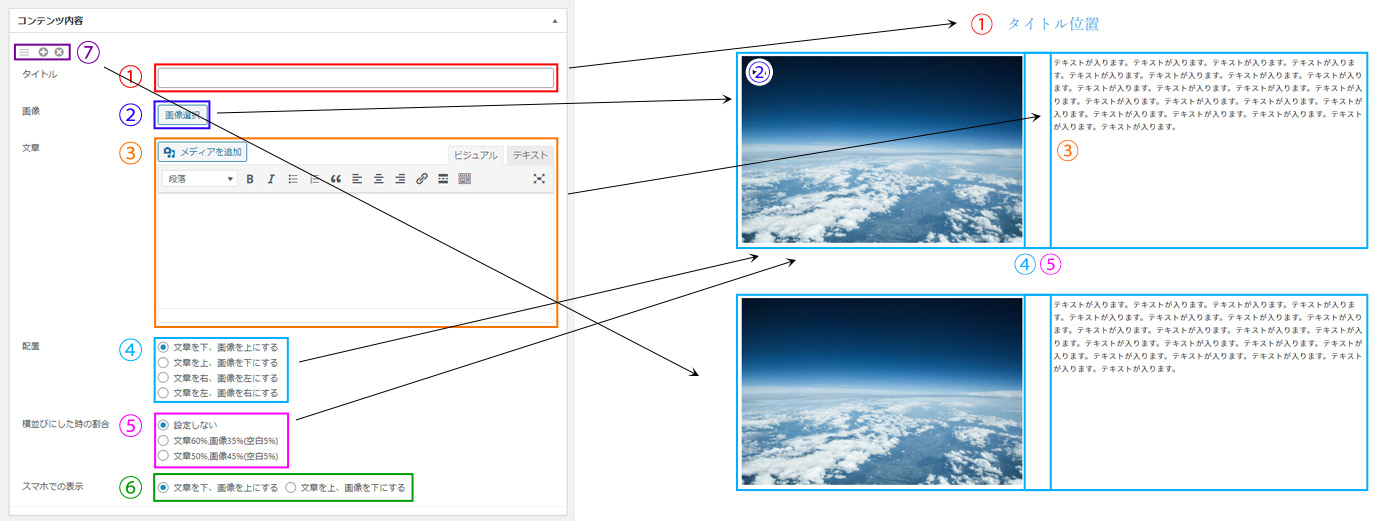
こちらの項目はページのタイトルになり、コンテンツ内容の一番上に表示されます。
② 画像を入れられます。
こちらの画像はタイトルの下に表示されます。
③ 文章などを入れられる欄になります。
文章の記載方法は上記の「改行をするときの注意点」をご確認ください。
④ 画像と文章の位置の調整します。
表示したいデザインにより選択する項目が変わります。
※下の「管理画面と実際の表示の対応例」のサンプルは「文章を右、画像を左にする」を選択しています。
画像を載せない場合は選択しなくてよい
⑤ 文章と画像を横並びにした時の幅を調整します。
画像とテキストのサイズを設定できます。
画像を載せない場合は選択しなくてよい
⑥ スマホでの表示を調整できます。
スマホでページを確認した際に画像と文章の順番を指定できます。
画像を載せない場合はどちらでもよい
⑦ 項目の入力画面を増やせます。
+マークでコンテンツ内容を増やすことが出来ます。
×マークで選択したコンテンツ内容を削除します。
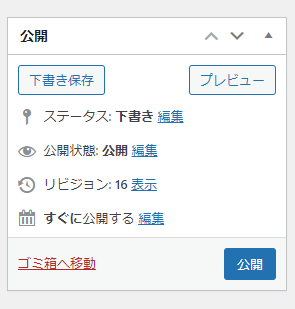
入力したら、ページの右上にある、
「プレビュー」ボタンで表示の確認ができます。



アップデートされたコンテンツ内容の場合、設定項目数などが増えて細かい調整が可能となっております。
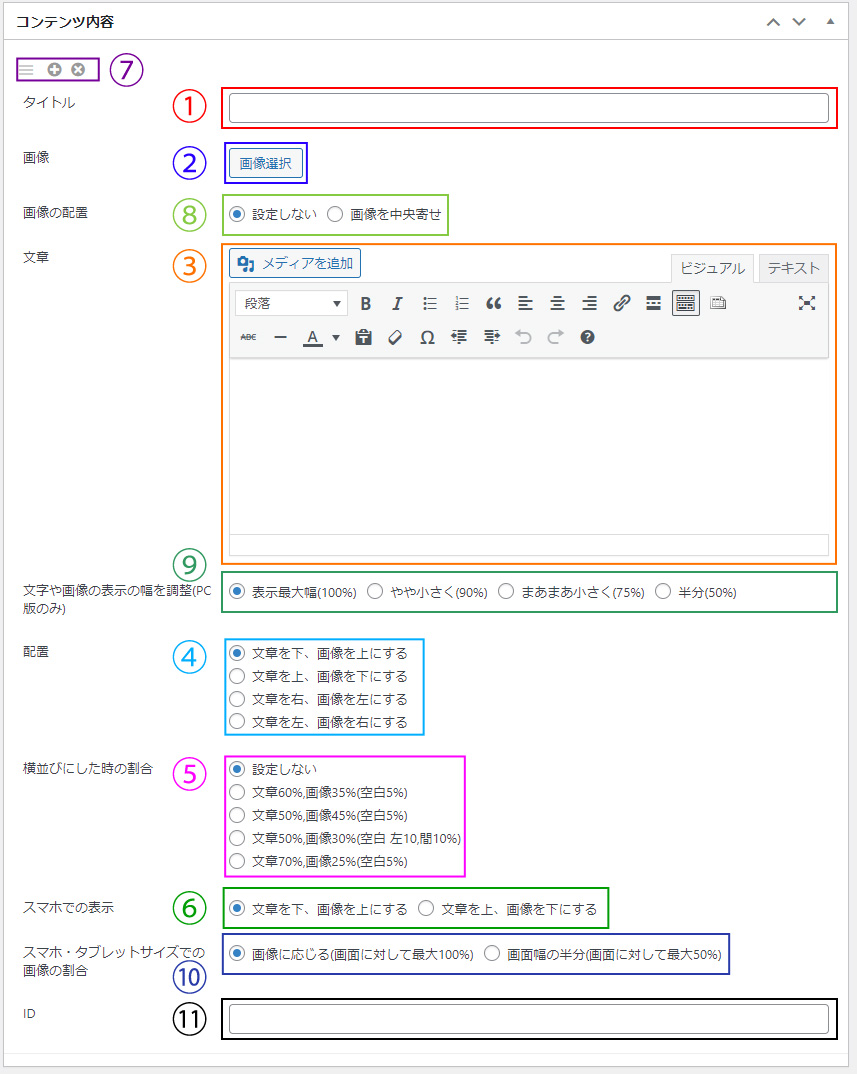
① 項目タイトルを入れて下さい。
こちらの項目はページのタイトルになり、コンテンツ内容の一番上に表示されます。
② 画像を入れられます。
こちらの画像はタイトルの下に表示されます。
③ 文章などを入れられる欄になります。
文章の記載方法は上記の「改行をするときの注意点」をご確認ください。
④ 画像と文章の位置の調整します。
表示したいデザインにより選択する項目が変わります。
※下の「管理画面と実際の表示の対応例」のサンプルは「文章を右、画像を左にする」を選択しています。
画像を載せない場合は選択しなくてよい
⑤ 文章と画像を横並びにした時の幅を調整します。
画像とテキストのサイズを設定できます。
画像を載せない場合は選択しなくてよい
※設定できる表示幅が増えました。
⑥ スマホでの表示を調整できます。
スマホでページを確認した際に画像と文章の順番を指定できます。
画像を載せない場合はどちらでもよい
⑦ 項目の入力画面を増やせます。
+マークでコンテンツ内容を増やすことが出来ます。
×マークで選択したコンテンツ内容を削除します。
⑧ 画像の配置位置を調整できます。
「設定しない」が標準となっており画像が左寄せになります。
「画像を中央寄せ」を選択すると画像が中央寄せになります。
⑨ 表示の幅を調整できます。
PCで表示される際に、コンテンツの幅を選択できます。
標準は100%ですが、90%や75%にすることでスタイリッシュな印象になります。
(画像サイズや文字量に合わせて選択してください)
⑩ スマホやタブレットでの画像の表示について調整できます。
スマホ、タブレットで表示した際に画像の幅を選択します。
⑪ IDを設定できます。(ページ内リンクなどに使用します)
基本設定しなくてよい
⑧~⑪項目が増加しました。
※お客様毎に独自に項目を調整している部分もあります。